Klokan Technologies GmbH team, in cooperation with CampToCamp and BoundlessGeo, designed and implemented a binding between the OpenLayers and Cesium projects. If you want to add the third dimension to your existing map application or map portal powered by OpenLayers V3, now it can be done with just two lines of code:
var ol3d = olcs.OLCesium(map); // map is the ol.Map instance
ol3d.setEnabled(true);This will load and synchronize view position, user interaction, compatible raster layers as well as vector features with styling (GeoJSON, KML, WFS, …). Changes done on OL3 side are directly reflected on the 3D view - so existing controls for user interaction or for switching the visibility of individual layers run out of the box. For advanced features, the core provides additional functions, and there is a direct access to the Cesium scene as well. The terrain is supported too, including the one from a custom terrain data (DEM).
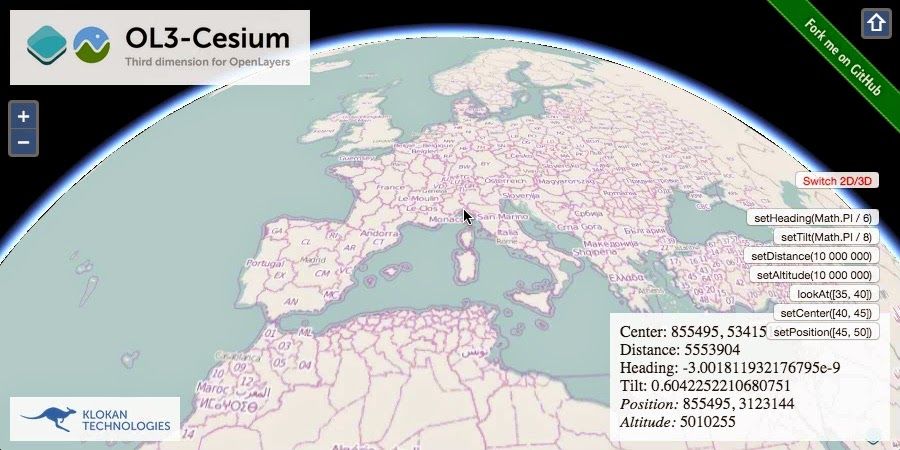
Try the switching between 2D map and 3D globe (and view the source code of the example):

http://klokantech.github.io/ol3-cesium/examples/exports.html
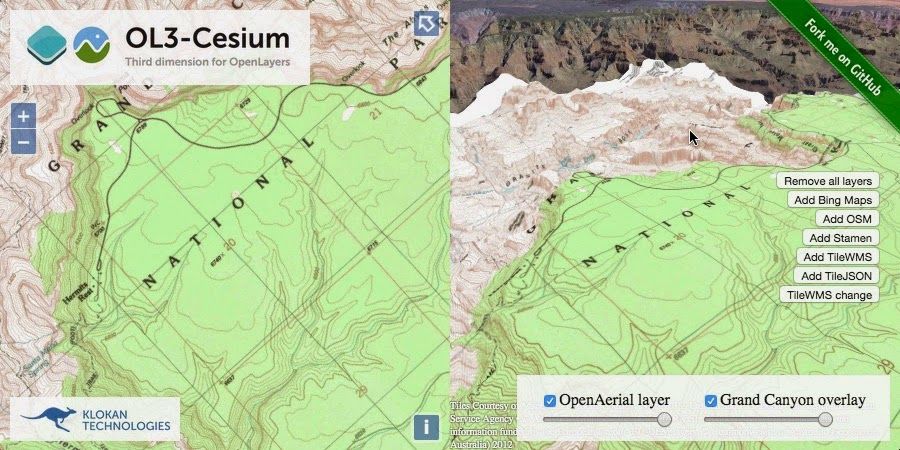
Or try the demonstration of the side-by-side view:

http://klokantech.github.io/ol3-cesium/examples/rastersync.html
The complete source code of this project and more examples available at: https://github.com/openlayers/ol3-cesium
The OL3Cesium project is built thanks to know-how and experience we gained while working on the open-source WebGL Earth and OpenLayers V3. Several challenging and interesting problems (such as equations for live synchronization of 2D view and 3D camera, calculating distance vs resolution/zoom level, performance optimizations, etc) were solved during the implementation of the project and are described in the tickets and pull requests on GitHub. We are pleased to work together with CampToCamp and BoundlessGeo to deliver this new and practical tool to the OpenLayers community.
Klokan Technologies offers contracted development, consulting and additional improvement of the project. We can assist with preparing of a high-performance raster WMTS tile layers with MapTiler or rendering of custom terrain data tiles. We are especially interested in implementing support for raster map services in alternative map projections via GPU transformation. Contact us at info@klokantech.com for a quote!cesium/examples/rastersync.html
The complete source code of this project and more examples available at:
https://github.com/openlayers/ol3-cesium
The OL3Cesium project is built thanks to know-how and experience we gained while working on the open-source WebGL Earth and OpenLayers V3. Several challenging and interesting problems (such as equations for live synchronization of 2D view and 3D camera, calculating distance vs resolution/zoom level, performance optimizations, etc) were solved during the implementation of the project and are described in the tickets and pull requests on GitHub. We are pleased to work together with CampToCamp and BoundlessGeo to deliver this new and practical tool to the OpenLayers community.
Klokan Technologies offers contracted development, consulting and additional improvement of the project. We can assist with preparing of a high-performance raster WMTS tile layers with MapTiler or rendering of custom terrain data tiles. We are especially interested in implementing support for raster map services in alternative map projections via GPU transformation. Contact us at info@klokantech.com for a quote!