Custom online globe can become an attractive feature for visitors of your website. No plugin is needed - just the modern web browser or a mobile device. In the following video tutorial we will show you, how to create your own globe from a texture, using MapTiler, and an open-source project developed by Klokan Technologies, WebGL Earth 2 API.
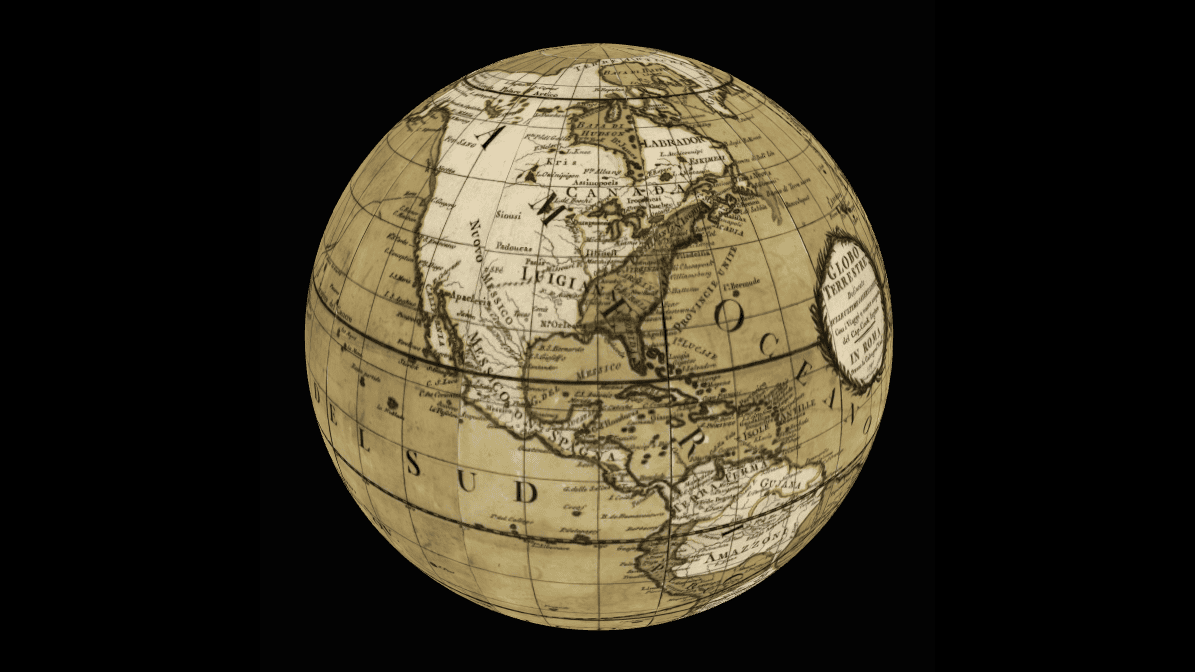
To create your custom globe, you will need a texture of the globe with a size ratio 2:1, in a spherical or equirectangular mode. In the tutorial, we used Cassini globe downloaded from the David Rumsey’s website. If you already have the texture, just use MapTiler and then suitable hosting - either on Amazon S3 or on any webserver using Tileserver.php.
And how to go from a real globe to a texture? Typically by photographing in a light box to prevent reflection and processing with a software such as Autopano (http://www.autopano.net/wiki-en/action/view/Understanding_Projecting_Modes) or AgiSoft Photoscan. More information about processing of the globes can be also found in this article.
Video available at: https://www.youtube.com/watch?v=pf8itiTwo6w